Lessons learnt from a SwiftUI rewrite
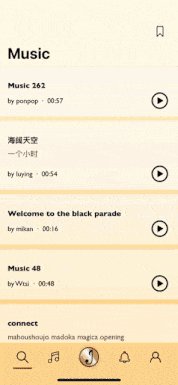
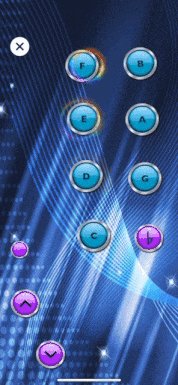
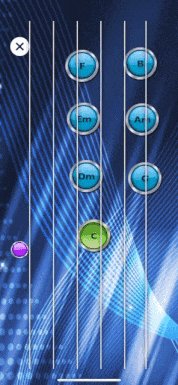
What are the pros and cons of writing in SwiftUI when compared to writing in UIKit? I recently finished rewriting Jamophone, a musical instrument app, from the ground up and added new features using SwiftUI. This post highlights what I learnt from the experience.

iOS deployment target version
This may be the biggest hurdle to using SwiftUI instead of UIKit.
SwiftUI is only available for iOS 13 and above. According to https://iosref.com/ios-usage this should be the case for 95.6% of iOS usages (as of 2023-03). However, using SwiftUI in iOS 13 could be buggy since that is the first supporting version.
In my own project, there are some SwiftUI APIs that I want to use and are only available starting in iOS 15. In particular, the pull-to-refresh feature (refreshable modifier) and running an asynchronous task when a view is shown (task modifier).
As of March 2023, iOS 15 and 16 cover almost 90% of iOS usages. This is good enough for my app. Besides, I don’t have an iOS 13 or 14 device to test with. Therefore I set the deployment target version to iOS 15.
Mindset shift from imperative to declarative
SwiftUI is declarative. If you don’t have any experience in declarative/reactive programming such as ReactNative, Flutter, RxSwift, React.js (or something ancient, Haskell), changing from imperative programming in UIKit to SwiftUI can be somewhat challenging, at least in the beginning. This is especially true when attempting to build more complex views and navigation that require data to be shared between views.
In practice the challenge is to understand and correctly use the SwiftUI property wrappers. The most common ones are @State, @Binding, @ObservedObject, @StateObject, @Published and it can be confusing. I found it helpful to not worry about all the implications of each one too much, and just focus on finding the one that helps you build what you need. Don’t over analyse. Get things done, and all will make sense soon.
Speed of development
By design, declarative programming (SwiftUI) has less code and is faster to code than imperative programming (UIKit) because it describes the UI directly, rather than the steps to build the UI.
In reality that is what I found as well, in most cases. Given that you have gone past the initial learning curve of SwiftUI, I would estimate that using SwiftUI is at least a few times faster than using UIKit to code the same requirement.
Using UIKit when the need arises
Sometimes SwiftUI simply lacks the API to achieve what you need. In such cases UIViewRepresentable can be used to get the functionality from UIKit and supply it to the SwiftUI code.
Some argue that this shows how lacking in functionality SwiftUI still is. In my experience, it is rare to require the use of UIViewRepresentable. I only used it in two scenarios. One to get the touch coordinates of taps, and the other to show a WKWebView. In both cases the basic solution is just a simple search away.
Relying on UIKit might have been more frequently needed in older iOS versions, but not in iOS 15, for me at least. Plus, being able to use UIKit when needed should offer better peace of mind when facing complex requirement.
Using SwiftUI for only part of the project
If switching from UIKit to SwiftUI seems like a big scary move, keep in mind that this does not have to be done in one go. You can start using SwiftUI in a new screen, or convert an existing screen, or even just one view. This is done through the use of UIHostingController. That was how I started using SwiftUI and it was a smooth transition that allowed me to get comfortable with and build confidence in the tech, before going all in.
Conclusion
SwiftUI is here to stay. I am grateful and excited for this wonderful new technology where coding UI is so much simpler and more efficiently done.
Do you have any questions? Feel free to ask in the comments section below.